在对一个标签使用一个样式的时候, 此样式会自动的应用到其子标签, 此特征称为CSS的继承性. 例如对一个div设置文字颜色, 则其中的子元素会自动获得div标签设置的文字颜色.
CSS的引入方式
- 内联式CSS: 即直接在标签内使用style参数来指定其样式, 例如
<p style="color: #66ccff;font-size: 25px">. - 嵌入式CSS: 在当前的HTML文件中定义
<style type="text/css">...</style> - 外部式CSS: 使用
<link rel="stylesheet" type="text/css" href="x.css">引入独立的CSS文件
文字属性
| 属性 | 作用 | 常见值 |
|---|---|---|
| font-family | 设置文字的字体 | Microsoft yahei |
| font-size | 设置文字的大小 | 16px, 20px |
| font-weight | 设置文字的粗细 | normal, bold, 400, 700 |
| font-style | 设置文字的风格 | normal, italic |
- font-width默认值为400, 相当于不加粗, 如果设置为700, 相当于通常的加粗效果.
- 通常使用font-style将斜体文字恢复为正常状态
可以使用
font: font-style font-weight font-size/line-height font-family一次性完成四个属性的设置, 例如font: italic 700 16px/20px 'Microsoft yahei'
文本属性
| 属性 | 作用 | 常见值 |
|---|---|---|
| color | 设置文本颜色 | red, #66ccff |
| text-align | 设置文本水平对齐方式 | center, left, right |
| text-decoration | 设置文字装饰效果 | none, underline, overline, line-through |
| text-indent | 设置文字首行缩进 | 10px, 2em |
| line-height | 行间距 | 26px |
- text-align也可以使其他元素实现对齐效果
- text-decoration可用于去除a标签默认的下划线效果
- em是一个相对单位, 表示当前位置的一个文字的大小, 设置缩进的时候通常使用该单位
- 行间距 = 上间距 + 文字高度 + 下间距
CSS选择器
| 选择器类型 | 选择范围 | 定义方法举例 |
|---|---|---|
| 标签选择器 | 选择对应的HTML标签 | p, li |
| 类选择器 | 选择class属性的值相同的标签 | .alert |
| ID选择器 | 选择id属性相同的标签 | #txtName |
| 子选择器 | 选择某个标签的子标签 | .alert > p |
| 包含后代选择器 | 选择某个标签的所有满足要求的子标签 | .food li |
| 并集选择器 | 同时选择多个元素 | .nav, .header |
| 通用选择器 | 选择所有标签 | * |
| 伪类选择符 | 给某些动作设置样式 | a:hover, input:focus |
| 分组选择符 | 使用,可以在一行中给多个标签设置同样的属性 |
.apple, .orange |
注意: 按照规范, ID名应该全局唯一, 而类名可以重复多次. 子选择器只作用域第一代的子元素, 而包含后代选择器作用于所有的子元素
CSS优先级
| 选择器类型 | 权重 | 选择器类型 | 权重 |
|---|---|---|---|
*或继承 |
0 | 元素选择器 | 1 |
| 类选择器 | 10 | ID 选择器 | 100 |
| 行内样式表 | 1000 | !important | ∞ |
不同类型的选择器之间, 权重越大的选择器, 其优先级越高. 权值相等时, 后出现的样式表设置要优于先出现的样式表设置. 高权重的样式可以覆盖低权重的样式.
注意, 复合选择器的权重是各个单独选择器的权重之和, 例如对于如下的代码
1 | <div class='box'> |
对于如下的三个选择器, 可分别计算其权重
1 | .box li { |
由于单独的.last选择器权重比.box li权重低, 因此会导致其中定义的样式无法正确的覆盖.box li中定义的样式. 只有使用.box .last时才能正确地实现样式的覆盖.
伪类选择器
链接伪类选择器用于设置链接的表现形式, 例如设置颜色, 设置下划线等, 具体的选择器包括:
| 类型 | 含义 |
|---|---|
| a:link | 未访问的链接 |
| a:visited | 已访问的链接 |
| a:hover | 鼠标位于其上的链接 |
| a:active | 鼠标按下但还未弹起的链接 |
- 为了保证生效, 需要按照上表的顺序依次定义样式效果
- 对于常规场景, 可以单独设置
a属性效果后单独设置a:hover效果
表达伪类选择器用于设置获得光标的表单的样式, 常见的选择器为input:focus
背景属性
| 属性 | 作用 | 常见值 |
|---|---|---|
| background-color | 设置背景颜色 | transparent(默认值), #ee0000 |
| background-image | 设置背景图片 | none, url(URL) |
| background-repeat | 背景图片的平铺方式 | repeat, no-repeat, repeat-x, repeat-y |
| background-position | 图片在背景中的位置 | center top, left top, 20px 50px |
| background-attachment | 设置背景图片是否跟随滚动 | scroll, fixed |
由于背景图片容易设置对齐方式, 因此较小的loge图片可以通过设置背景图片的方式进行处理. 对于超大的背景图, 也可以设置居中方式使得不同大小的屏幕能够看到不同的图片范围.
可以按照上表的顺序使用
background属性一次性定义所有的背景属性
将背景颜色设置为
rgba(0, 0, 0, 0.3)可以实现半透明效果
元素显示模式
块元素
常见的块元素包括<h1> ~ <h6>, <p>, <div>,<ul>, <ol>. 块元素的主要特点是
- 独占一行, 即使没有占满整行, 空余位置也不会放入其他元素
- 高度, 宽度, 内外边距都可以调节
- 默认情况下宽度等于父元素的100%
- 块元素内可放置其他块元素或行内元素
注意: 文字类元素(例如
<h1> ~ <h6>和<p>)内不允许放置块元素
行内元素
常见的行内元素包括<a>, <span>, <b>, <em>, 行内元素的主要特点是
- 相邻元素位于同一行, 同一行可以放置多个行内元素
- 高度, 宽度的设置无效
- 默认宽度等于本身内容的宽度
- 行内元素只能放置文本或其他行内元素
显然, 如果行内元素内部没有内容, 则该元素也不占据空间
行内块元素
常见的行内块元素包括<img>, <input>, <td>, 行内块元素的主要特点是
- 一行可以放置多个元素
- 可以单独设置高度和宽度
三种元素类型的转换
三种类型的元素可以通过设置display属性进行转换, 其中block表示按照块状元素显示, inline表示按照行内元素显示, inline-block表示按照行内块元素显示.
常见的转换需求包括: 将a标签转换为行内块元素从而设置高度与宽度来增加点击的范围
盒子模型
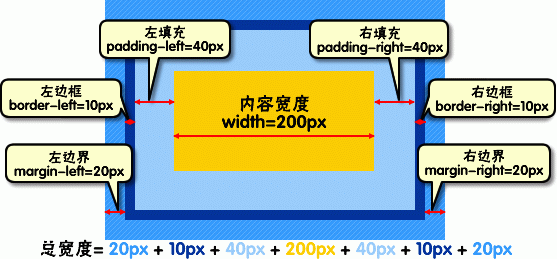
网页布局的核心是盒子模型, 浮动和定位. 因此了解盒子模型是网页布局的基础. 在构建页面时, 并不是直接构造元素, 而是先根据布局设置盒子之间的结构, 然后将内容放置到盒子之中. 由于盒子的隔离, 使得对界面的修改更加的简洁.一个盒子分为四个部分, 分别是margin, border, padding和content, 每部分含义如下图所示

border属性
| 属性 | 作用 | 常见值 |
|---|---|---|
| border-width | 设置边框粗细 | 5px |
| border-style | 设置边框样式 | none, soild, dashed, dotted |
| border-color | 设置边框颜色 | red, pink |
| border-collapse | 设置合并边框 | collapse |
| border-radius | 设置边框圆角 | 10px, 5% |
width, style和color属性可以使用
border属性一次性定义
边框宽度会增加盒子的宽度, 如果需要精确的设置宽度, 需要从总宽度中减去边框的宽度
边距属性
padding和margin均包含四个方向, 分别是top, left, right, bottom. 可以分别对四个方向中的某一个进行设置, 例如border-bottom.
可以按照上右下左的方式一次性设置四个方向的边距值
padding属性会影响盒子大小, 必要时也要从总长度中减去padding长度
嵌套块元素塌陷
对于两个嵌套的块元素, 如果父元素有上外边距同时子元素也有上外边距, 则父元素上外边距会变成两则中最大的值.
1 | <div class="father" style="margin-top: 20px; background-color: red; width: 300px; height: 300px;"> |
上述代码中子元素并未相对父元素向下移动, 而是父元素整体向下移动了50px. 解决上述问题的方案有
- 父元素设置不可见的上边框
- 父元素设置内边距
- 父元素添加overflow:hidden属性
盒子阴影
可以使用box-shadow属性设置阴影效果, 具体指如下:
| 属性 | 含义 | 属性 | 含义 |
|---|---|---|---|
| h-shadow | 水平阴影位置 | v-shadow | 垂直阴影位置 |
| blur | 模糊距离 | spread | 阴影尺寸 |
| color | 阴影颜色 | inset | 外部阴影改为内部阴影 |
居中的设置方法
水平居中思路
- 对于行内元素或行内块元素, 将其父元素设置属性
text-align:center即可使子元素水平居中显示 - 对于块元素, 设置宽度后, 设置
margin: 0, auto, 即可使任意块元素相对于父元素水平居中
单行文字垂直居中
CSS没有可以直接垂直居中的属性, 对于单行文字, 可以设置行高(line-height)等于父元素高度, 从而使文字在盒子内垂直居中.
浮动
网页布局的核心是盒子模型, 浮动和定位. 浮动的作用是改变默认的网页布局方式, 常见的需求包括将多个块元素放在同一行, 以及在右侧放置元素.
float属性有三个值, 分别是none, left和right. 设置浮动属性后, 元素会脱离原本的文档流并根据设置的left或者right进行排列. 而元素原本的位置不再保留.
设置浮动属性后, 对应元素就好像漂浮到其他元素之上, 因此被称为浮动
浮动属性最常见的作用是在一行内排列元素. 一个盒子内的多个浮动元素会在同一行内排列, 并按照上边缘对齐. 一行无法排列全部元素时, 会自动进行换行.
任意设置了浮动属性的元素都将自动具有行内块元素的特性.
注意: 浮动仅导致当前元素脱离标准流, 因此只会让后面的元素处于浮动元素下方
网页布局通常遵循纵向使用标准流, 横向使用浮动的规则, 即先使用标准流对网页进行上下划分, 然后在各个盒子内部使用浮动属性左右划分.
清除浮动
有些时候希望父元素根据子元素设置高度, 但设置浮动后不占据位置, 会导致父元素高度为0. 此时可以清除浮动, 从而使父元素能够检测到子元素的高度. 有多种方法可以清除浮动.
方案一: 额外标签法
在浮动元素最后添加一个额外的标签
1 | <div style='clear:both'> |
clear属性具有三个取值, 即left, right, both. 实际开发过程中通常仅使用both值.
方案二: overflow属性
父元素添加overflow属性, 将其属性值设置为hidden, auto, scroll均可
方案三: :after伪元素法
父元素添加.clearfix类, 具体设置如下:
1 | .clearfix:after { |
方案四: 双伪元素清除浮动
父元素添加.clearfix类, 具体设置如下:
1 | .clearfix:before, |
定位
网页布局的核心是盒子模型, 浮动和定位. 希望某个元素在盒子内自由移动并且压住其他元素, 希望某些元素不跟随屏幕移动时应该考虑使用定位.
定位 = 定位模式 + 边偏移
定位模式使用position属性设置, 可选取值和含义如下表所示 包括static(默认值), relative, absolute, fixed 四个值.
| 取值 | 含义 | 定位后是否保留文档流位置 |
|---|---|---|
| static | 默认值, 等于不进行定位操作 | / |
| relative | 相对于自身原来位置产生移动 | 保留位置 |
| absolute | 相对于祖先元素进行移动 | 不保留位置 |
| fixed | 固定在浏览器可见区域的某个位置 | 不保留位置 |
| sticky | 相对浏览器可见区域定位 | 保留位置 |
启用定位后, 可以使用top, bottom, left, right设置四个边偏移的属性, 例如
top:20px.
absolute按照父元素进行移动, 如果没有父元素, 或祖先元素没有设置定位, 则相对于浏览器文档进行移动. 如果祖先元素有定位, 则按照最近的有定位的祖先元素作为参考点. 相对定位和绝对定位的口诀是:子绝父相. 即子元素使用绝对定位时, 父元素应该使用相对定位.
固定到版心固定位置
有些元素既要保持在页面中的固定位置, 同时相对版面的中心也要保持固定位置, 例如博客的侧边目录. 此时按照如下方式处理
- 让固定定位的盒子
left:50%, 来到浏览器可视区域的中心 - 让固定定位的盒子
margin-left版心宽度的一半
经过上述两步后即可使盒子在版面右侧的固定位置
注意: 绝对定位时无法通过
margin:auto实现居中, 此时也采用类似上面的算法实现居中.
叠放次序
使用定位布局时, 可能出现盒子相互重叠的情况, 此时可以使用z-index设置盒子的z轴次序. z-index取值可正可负.
浮动和定位的一个区别
浮动元素会压住下方的盒子, 但不会压住其中的文字(会产生类似文字环绕的效果), 而定位会完全的压住下方的文字
元素的显示与隐藏
- 设置
display:none可以隐藏元素, 相对地, 如果显式表明display:block则可能是说明要显示元素. - 设置
visibility:visiblevisibility:hidden也可以隐藏元素, 但位置会保留. - 设置
overflow设置溢出内容的表现情况, 可以截断或设置滚动条
CSS高级技巧
字体图标
字体图标是看起来像图标的文字, 从而可以方便的使用前端代码修改字体图标的颜色等属性.
icomoon
阿里iconfont
字体声明
CSS三角
移动端开发
视口是浏览器显示页面的屏幕区域,
布局视口与视觉视口
物理像素: 屏幕显示的最小颗粒, 就是通常看到的屏幕分辨率
在PC端, 1px就是1像素, 但是在移动端不尽相同, 例如在iPhone 8中1px对应2像素. 这个倍数称为物理像素比, 常见手机设备都可以查询到对应的物理像素比.
由于这个放大倍数的问题, 对于图片可能会因为放大导致图片不清晰, 如果存在该问题, 可以准备一个较大的图片使用css缩小到指定尺寸, 从而抵消缩放的影响.
最后更新: 2025年06月14日 13:08
版权声明:本文为原创文章,转载请注明出处
原始链接: https://lizec.top/2022/07/14/Web%E5%BC%80%E5%8F%91%E7%AC%94%E8%AE%B0%E4%B9%8BCSS%E5%9F%BA%E7%A1%80/
